Vamos con más cosillas que me molan de WordPress, estamos hablando de los campos personalizados. Esto es una funcionalidad que podemos añadir a las entradas y las páginas y que nos permite se mucho más ordenados a la hora de mostrar nuestro contenido a los usuarios. Vamos a ver todo esto al detalle, con el plugin Advanced Custom Fields (ACF), que es gratis y nos sirve perfectamente para este tutorial.
🚀 ¿Qué son los campos personalizados en WordPress?
Básicamente los campos personalizados son metadatos que se añaden a las publicaciones de WordPress. Con esta funcionalidad podemos enriquecer de manera significativa todos nuestro diseño con WordPress.
Por aquí, algunas de sus características:
- Podemos agregar información variada, como precios, fechas o especificaciones técnicas.
- Facilidad de uso, tanto en su creación como en posterior edición.
- Compatibilidad con otros elementos de WordPress, como tipos de entradas personalizadas.
➡ Ejemplos prácticos de uso
Los campos personalizados los podemos insertar lo que se necesite para ese proyecto. Algunos ejemplos prácticos incluyen:
- E-commerce: en las páginas de productos, se pueden incluir campos para la descripción del producto, características técnicas y disponibilidad.
- Blogs de recetas: se puede usar campos personalizados para el tiempo de cocción, ingredientes y valor nutricional, lo que facilita la búsqueda y visualización de información específica.
- Gestión de eventos: para un sitio web que promueve eventos, se podrían añadir campos para la ubicación, fecha, etc.
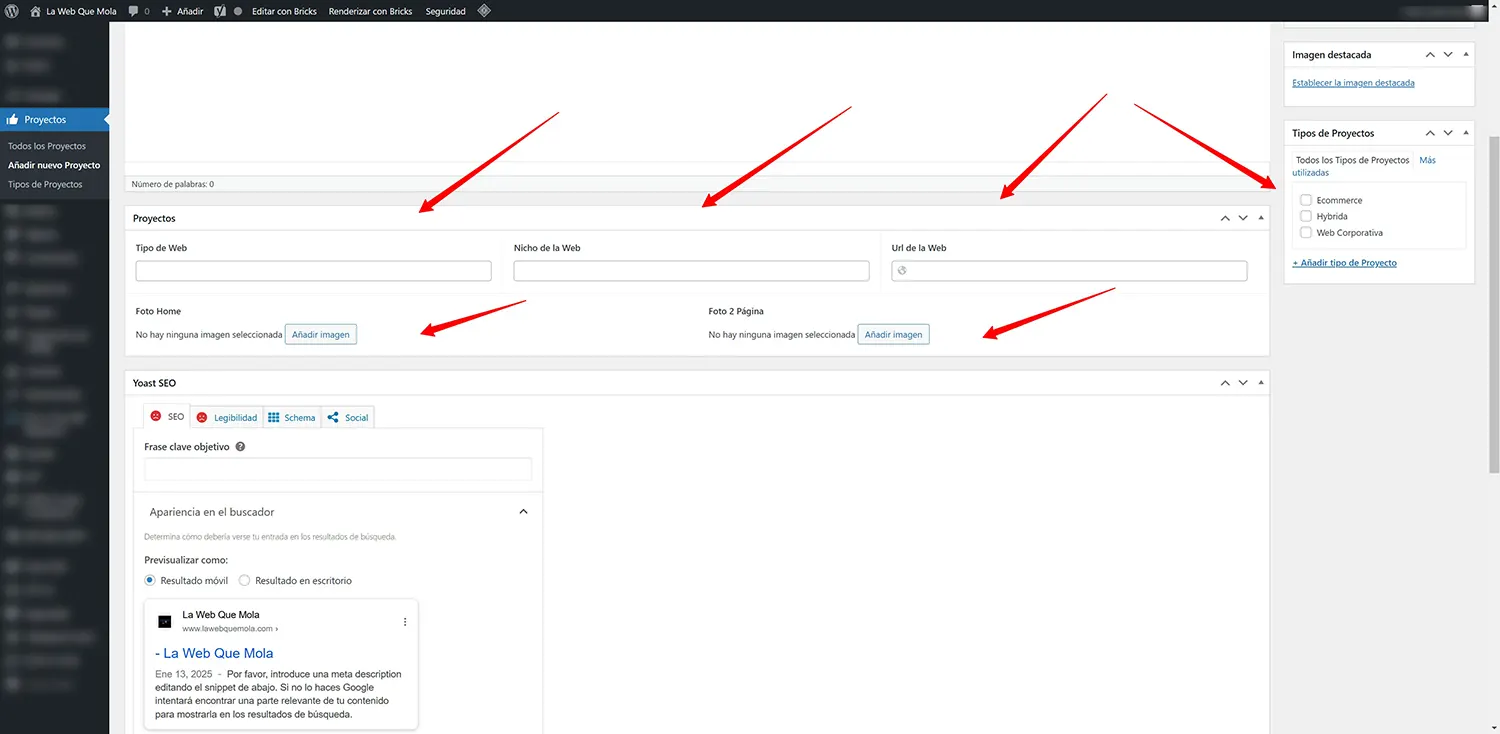
Por aquí, os dejo un ejemplo práctico que yo tengo en mi web con un Custom Pos Type personalizado donde he añadido categorías (tipos de proyectos) para tener una buena organización en todos mis proyectos web. ¡A que mola!..

⭐ Métodos para añadir campos personalizados
Existen muchas maneras de incorporar a WordPress campos personalizados, pero una manera fácil es el uso de plugins. Vamos a ver este pedazo de plugin llamado ACF, que nos ofrece casi todo lo que podemos necesitar en su versión Free.
➡ Advanced Custom Fields (ACF)
Advanced Custom Fields es uno de los plugins más populares para añadir campos personalizados en WordPress. Este plugin lo hace muy sencillo todo, permitiendo crear un entorno más amigable para el usuario.

Instalación y activación del plugin
Para comenzar, se debe acceder al área de administración de WordPress. A continuación, nos vamos al repositorio oficial de WordPress:
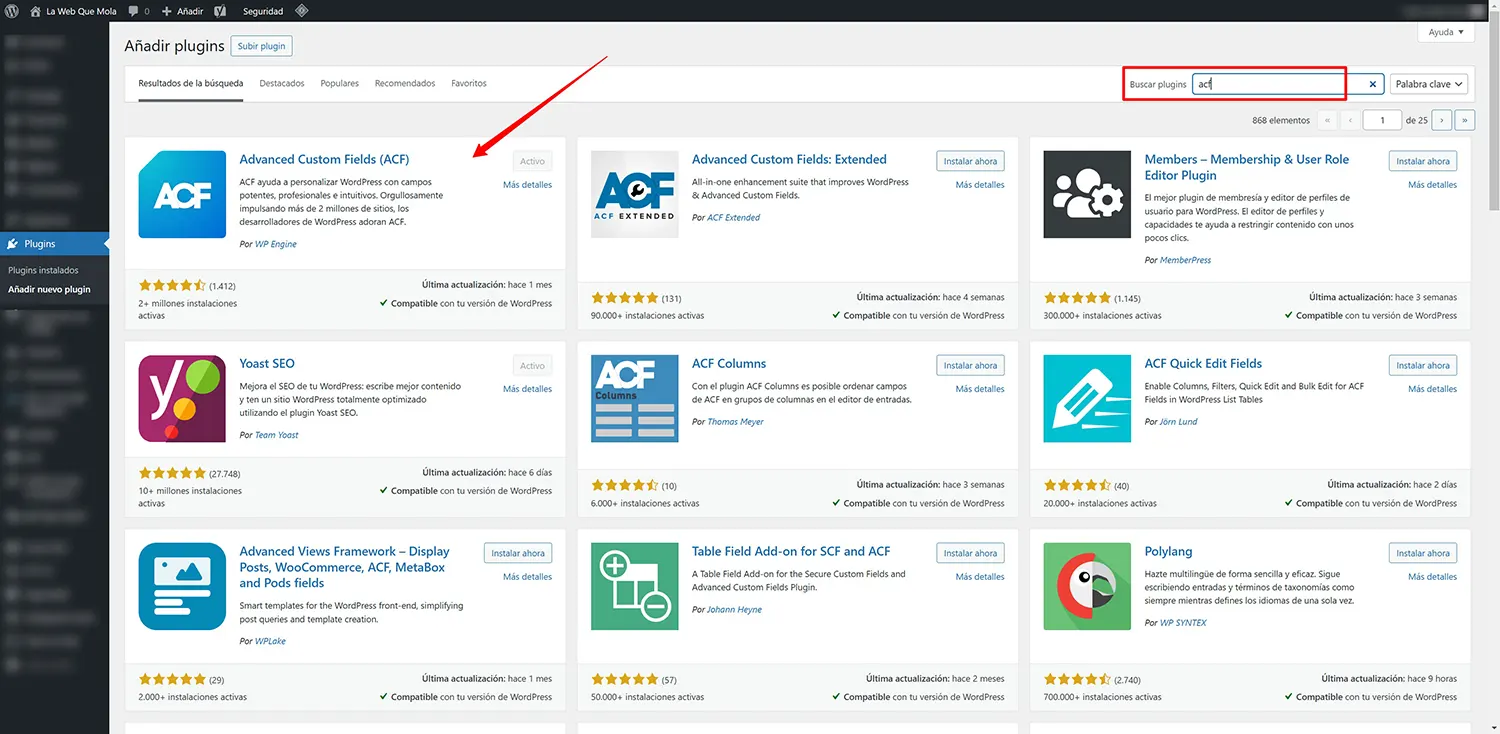
- Ir al menú de «Plugins».
- Clicar en «Añadir Nuevo».
- Buscar «Advanced Custom Fields» en la barra de búsqueda.
- Seleccionar «Instalar ahora» y luego activar el plugin.

Creación de grupos de campos
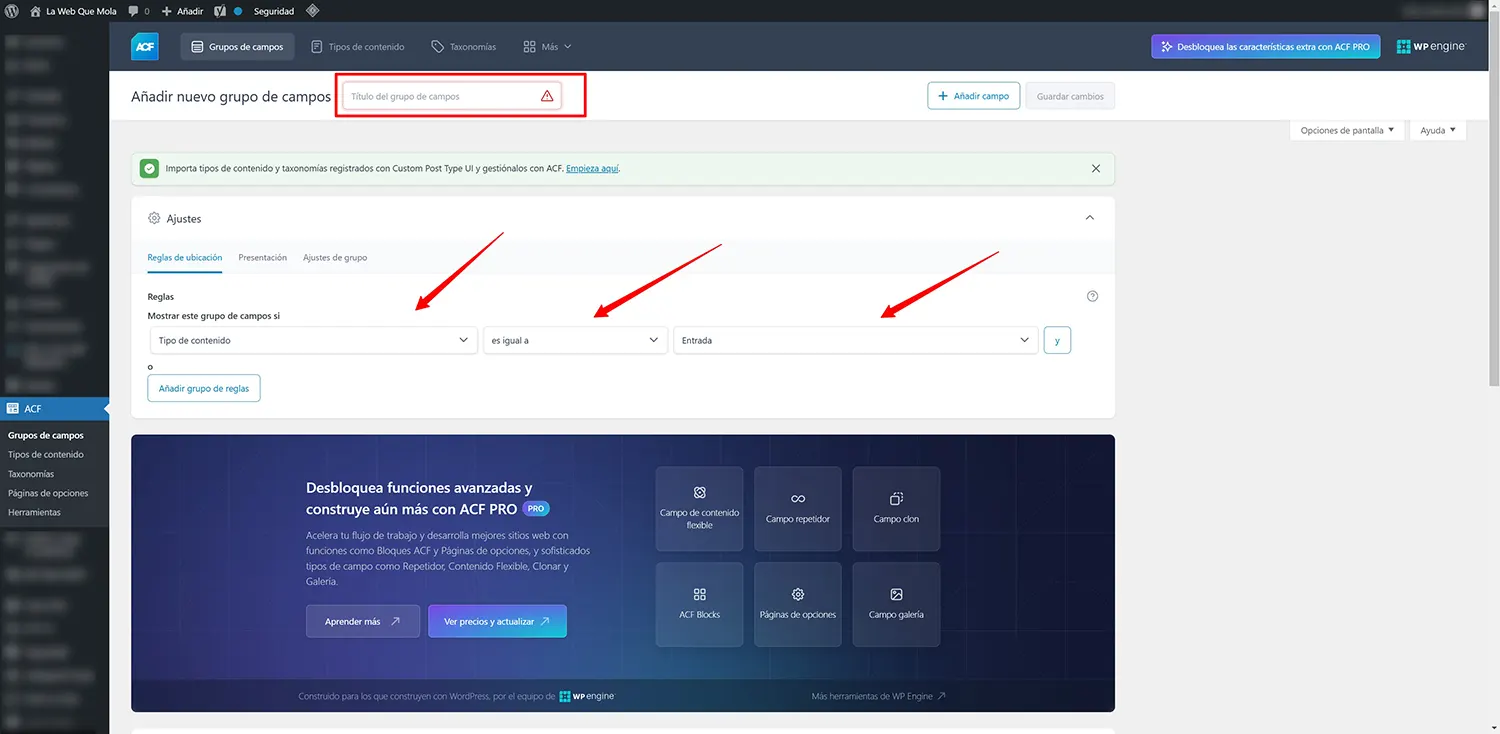
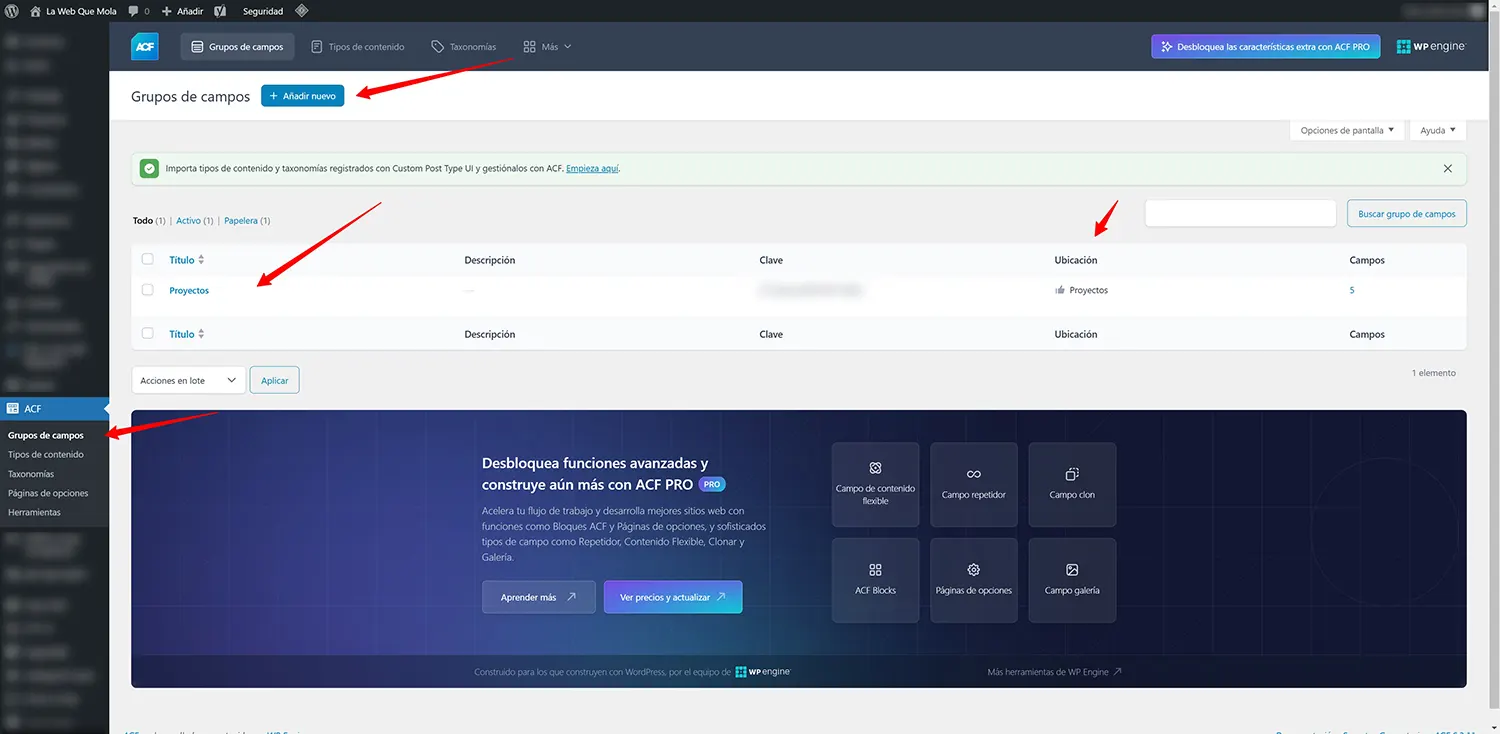
Una vez hemos activado el plugin, aparece una nueva opción llamada «ACF» en el menú lateral de WordPress. Desde ahí, se puede crear un nuevo grupo de campos, donde se podrán definir varios campos relacionados bajo un mismo conjunto. Desplegamos el menú y nos vamos a «Grupos de Campos».
Bien llegamos a un paso importante, donde debemos pinchar en «Añadir nuevo» y se nos abre esta ventana. En la que debemos añadir un nombre descriptivo (por ejemplo «Proyectos»). Previamente ya debemos de tener instalado el custom post type en mi caso OK (te he dejado un enlace más arriba si no sabes de que estamos hablando).
Y donde dice reglas añadimos en este caso «Tipo de contenido», en la siguiente casilla «es igual a» y en la siguiente debemos de añadir en el desplegable el custom post type. Guardamos cambios y listo. Puedes fijarte en las fotos y adaptarlo a tu proyecto.


Configuración y publicación
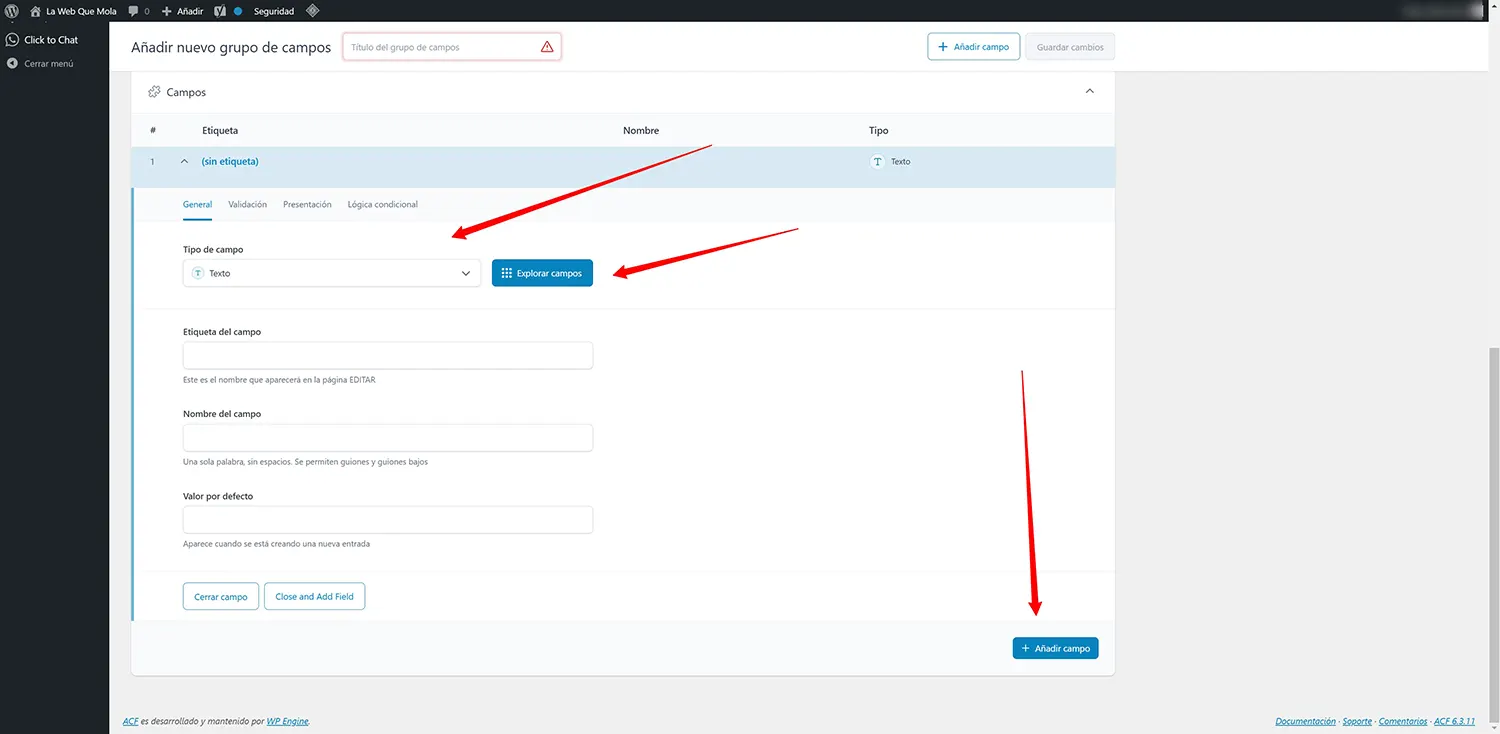
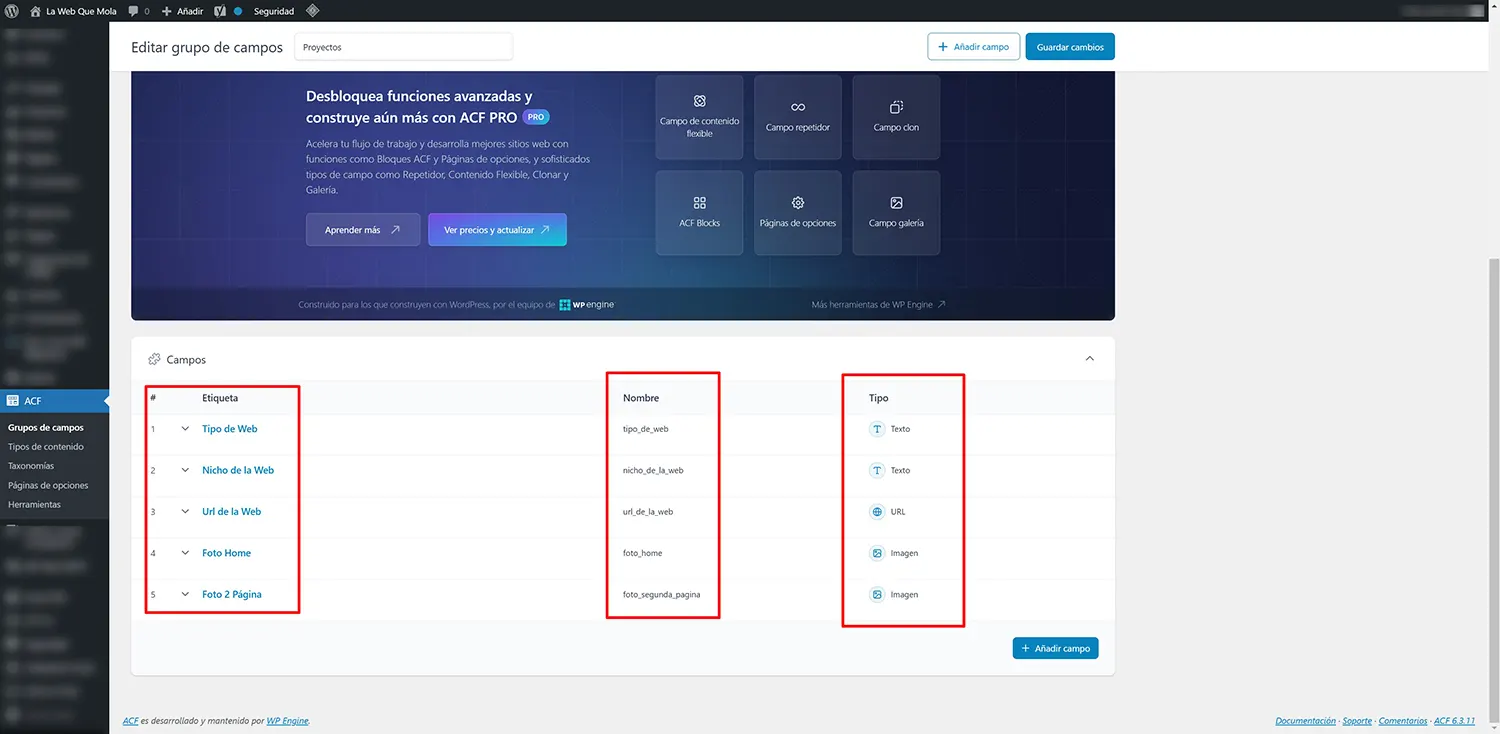
Una vez tenemos el grupo de campo preparado, es la hora de añadirle los «campos». Para esto nos situamos con el ratón encima de proyecto y pinchamos en la opción «editar». Y un poco más hacia abajo se nos despliegan los campos y todas sus opciones de configuración.
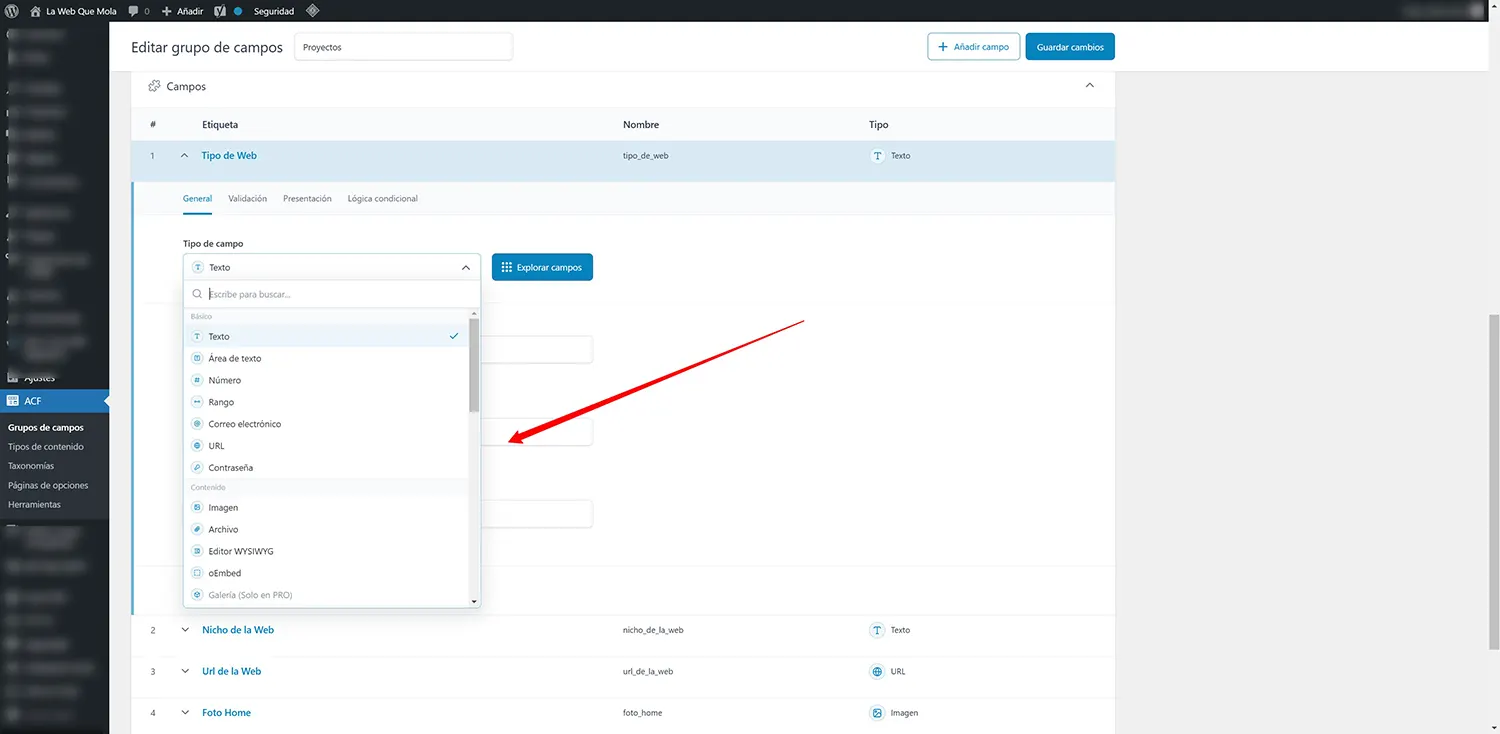
- Tipo de campo: seleccionamos el tipo de campo
- Etiqueta de campo: el nombre del campo
- Nombre del campo: se podría decir el slug por ejemplo (tipo_de_web). Siempre con guiones bajos.
- Valor por defecto siempre lo dejo vacío.


👋 Tipos de campos personalizados disponibles
La verdad que ACF ofrece un montón de tipos de cambios en la versión gratis del plugin. Yo creo que más que suficientes para todo tipo de proyectos. Obviamente cada proyecto es un mundo y habría que verlo al detalle. Te voy a añadir unos cuantos, pero pega un buen vistazo y verás todos los que hay.
- Campos de texto: estos campos permiten añadir texto, son ideales para añadir títulos, descripciones o cualquier otro tipo de información textual que se necesite.
- Campos de número: este tipo de campo se utiliza para almacenar valores numéricos. Es perfecto para datos como precios, cantidades o puntuaciones.
- Casillas de verificación: Las casillas de verificación son útiles, el usuario puede elegir entre dos estados: activado o desactivado. Pueden ser empleadas para indicar características específicas de un producto, como ‘En stock’ o ‘Requiere envío’.
- Selectores: los selectores permiten elegir entre múltiples opciones predefinidas. Son ideales para campos como categorías o etiquetas. Su uso asegura que la información se mantenga consistente y evita errores en la entrada de datos.
- Campos de fecha: los campos de fecha permiten seleccionar una fecha específica. Se pueden usar para establecer fechas de lanzamiento de productos, fechas de eventos, entre otros. Su formato puede ser modificado según las preferencias del usuario.
- Campos de hora: estos campos son ideales para registrar horas específicas, complementando así la información de los campos de fecha. Esto resulta útil en la organización de eventos que se desarrollan a lo largo de un día.
- Galerías de imágenes: este tipo de campo permite a los usuarios subir múltiples imágenes y organizarlas de manera efectiva. Se utiliza frecuentemente en portfolios y tiendas online para mostrar productos de diferentes ángulos.
- Campos de relación: los campos de relación permiten vincular diferentes entradas o tipos de contenido dentro de WordPress, creando conexiones entre ellos que enriquecen la experiencia del usuario al navegar.
- Campos de archivo: estos campos permiten cargar y gestionar archivos de diferentes formatos, facilitando el acceso a documentos o imágenes que se necesiten mostrar en una entrada o página.

🙌 Cómo mostrar campos personalizados en el frontend de manera manual
También podemos mostrar estos campos de manera fácil en el frontend, vamos con algunos ejemplos prácticos.
➡ Edición de archivos del tema
Para mostrar los campos personalizados en el frontend, es necesario realizar cambios en los archivos del tema de WordPress. Generalmente, se trabaja sobre archivos como single.php para entradas individuales y page.php para páginas. Estos archivos controlan la estructura y diseño de cómo se presenta el contenido al usuario final.
** Como siempre digo, antes de realizar estos experimentos, crea una copia de seguridad de la web. No sea que la vayas a liar parda y luengo no hay marcha atrás.
➡ Uso de etiquetas y funciones de ACF
Advanced Custom Fields proporciona varias funciones que facilitan la recuperación y visualización de los campos personalizados. Algunas de las más utilizadas incluyen:
the_field('nombre_del_campo'): Esta función recupera y muestra el valor del campo personalizado en el frontend.get_field('nombre_del_campo'): Similar a la anterior, pero devuelve el valor sin mostrarlo automáticamente, permitiendo una manipulación adicional si es necesario.
La implementación de estas funciones se realiza dentro del código PHP del tema. Por ejemplo, si se ha creado un campo llamado ‘precio’, se puede mostrar insertando el siguiente código en el lugar adecuado:
<?php the_field('precio'); ?>
➡ Ejemplos de código para mostrar información
Ejemplos que ilustran cómo se pueden mostrar diferentes tipos de campos personalizados en el frontend:
- Campo de texto:
<h2><?php the_field('titulo_pelicula'); ?></h2> - Campo de selección:
<p>Género: <?php the_field('genero'); ?></p> - Campo de fecha:
<p>Fecha de estreno: <?php the_field('fecha_estreno'); ?></p>
Estos ejemplos pueden adaptarse y combinarse según las necesidades específicas del contenido. Es crucial identificar correctamente el nombre del campo al emplear la función, ya que cualquier error en la nomenclatura resultará en la no visualización de la información deseada.
🙌 Cómo Mostrar Campos Personalizados en el Frontend automática con Bricks
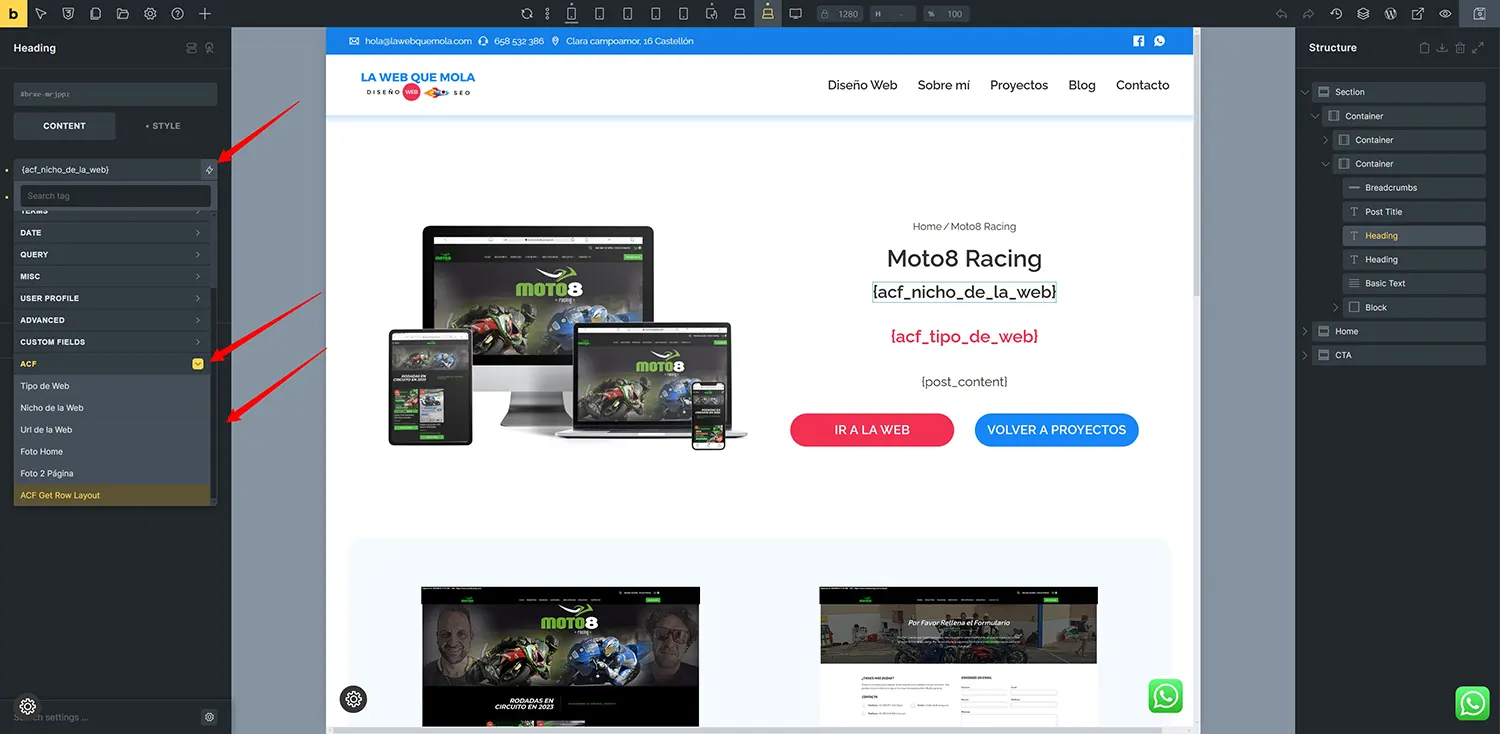
Como yo trabajo con Bricks un builder que le está plantando cara a Elementor. Se pueden introducir estos campos de manera dinámica y hacer que el constructor los saque de manera dinámica. Vamos a ver el ejemplo que tengo yo en la plantilla de proyectos individuales.
Lo que hago habitualmente es maquetar el diseño y luego en las opciones cambio y añado el campo personalizado. El constructor renderiza los datos que previamente hemos añadido. Lo vemos mejor con una foto. Para entendernos mejor pincho en título y luego en rallo. Se despliegan las opciones que nos ofrece Bricks, nos vamos a buscar ACF y allí nos aparecen los campos personalizados que hemos creado. Y lo seleccionamos.
El resultado es que cuando guardamos, Bricks nos extrae la información que hemos añadido en los campos personalizados. (Fíjate en la primera imagen de arriba del todo por si te pierdes).


Y es tan sencillo como esto, ya te puedes imaginar la potencia que tiene esto cuando entiendes el funcionamiento. Prácticamente puedes crear de todo lo que te venga en mente y hacerlo de una manera fácil
Bueno y hasta aquí esta pequeña guía acerca de los campos personalizados en WordPress. Si buscas apoyo profesional para WordPress para tu empresa, puedes acceder a mi página principal para ver más detalles sobre mis servicios.
Nos vemos en próximos post….






 m
m

